昨天我們在 Vuex 入門研究了 State 、 Mutation 的功能與使用方法
只是想提醒各位捧由,昨天的範例並不完全是正確用法哦! 
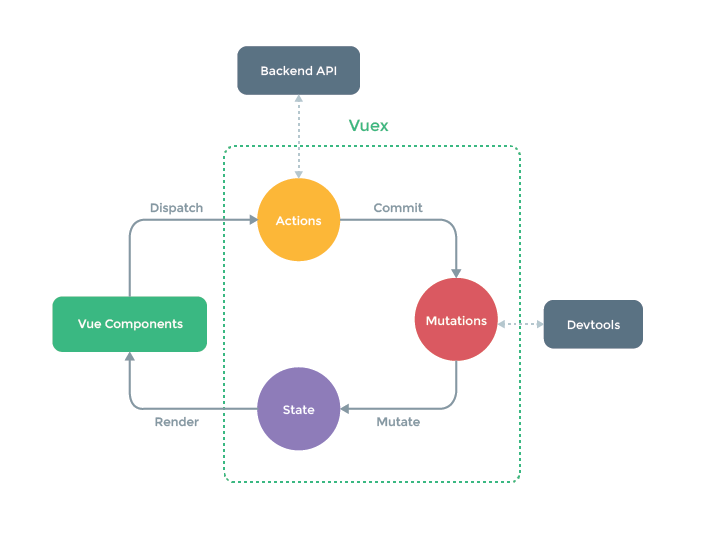
由這張 Vuex 官方提供的圖片,我們可以發現,Vue 的元件應該透過 Action 觸發 Mutation 進而修改 State 的資料,而不是直接使用 commit()
那到底要怎麼做呢?今天就讓我們來說說還沒提到的 Getter & Action 吧!
今天若是使用 Vue,方法應該寫在 methods,而修改資料也是在 methods,可是在 Vuex 卻將兩個功能拆開了,拆成如何呢?
在 Vuex 的世界中,只要修改資料就必須透過 Mutation 中的方法,這是不變的真理。
而 Action 跟 Mutation 有87%相似,不同在於:
Action 無法直接變更資料狀態,而是需要透過 Mutation。Action 可以包含非同步操作。最簡單的分別方法就是,Action 非同步,Mutation 同步。
來個簡單的 Action 範例吧!
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})
從範例中可以看到,我們將修改 state 的方法寫在 mutations。
接著透或 actions 來使用 mutations 的方法。
看到這個範例,我們應該滿疑惑,為什麼在 actions 中是使用 context.commit,而不是store.commit呢?
根據官方文件所說,context 是一個與 store 實例具有相同方法和屬性的對象。
等後續介紹到 Modules 時,我們就知道 context 對象為什麼不是 store 實例本身了。
很簡單,Action 通過 store.dispatch 方法觸發:
store.dispatch('increment')
Getter 是 Vuex 中的計算屬性,跟我們平常在 Vue 中使用的 computed 很像,需要 return 回傳值。Getter 的返回值會根據它的依賴被緩存起來,且只有當它的依賴值發生了改變才會被重新計算。
我們可以看到這個簡單的 Getter 範例:
資料中有一個 todos 清單,需要過濾已完成的項目
const store = new Vuex.Store({
state: {
todos: [
{ id: 1, text: '...', done: true },
{ id: 2, text: '...', done: false }
]
},
getters: {
doneTodos: state => {
return state.todos.filter(todo => todo.done)
}
}
})
Getter 接受 state 作為其第一個參數,經過 filter 計算處理後回傳值。
在這個範例中便在 Getter 使用 filter 過濾出 todos 已經做完的項目,並回傳。
我們也可以很簡單的在元件中以 this.$store.getters 使用他
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}
所以今天我們對於 Getter & Action 也有基礎的認識了,可喜可賀!
明天我們來簡單的創造一個完整的 store 範例,嘗試實際運作Vue Components → Actions → Mutations → State 這四個狀態循環吧!
